Still, waiting for your react app to initialize? honestly, npm create-react-app sucks if you don't have a high-end system. Creating multiple react projects also do takes lots of space in your local.
Here’s what you do to create your react app in no time,
Step 1: Create React App Once
Go to your local and do the usual thing you do to create the react app
npm create-react-app Node_Module_Sample
“Note: Node_Module_Sample is the random folder name I have given”
This is for last time you'll be waiting for react to initialize.
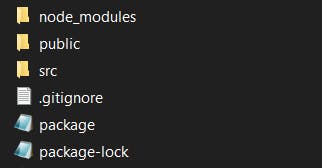
You will have files like this,

The path to this folder will look something like this,
e.g F:\Node_Module_Sample
Step 2: Create your project folder
Now, create a folder where you want to work on react project. For example, let's say ToDo-List. The path to this folder will look something like this,
F:\ToDo-List
Then copy the react app files except for the node_modules from the Node_Module_Sample

And paste it into your project folder. For e.g in F:\ToDo-List
Step 3: Linking the node modules to your project
Now we will use the concept of Symbolic link to link our node modules to the project folder
Syntax:
mklink /J “path to project” “path of node modules”
Our node module path is F:\Node_Module_Sample\node_modules
and the path to the project will be F:\ToDo-List but we need to add node_modules at the end so it creates a node_modules folder
So, the path will be F:\ToDo-List\node_modules
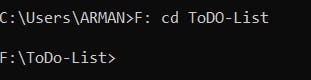
Now, open a command prompt and change the directory to your project folder.
For example, we have F:\ToDo-List

F: cd ToDO-List
Now, according to syntax type this and enter.
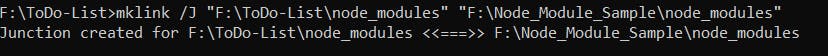
mklink /J “F:\ToDo-List\node_modules” “F:\Node_Module_Sample\node_modules”
You will get a message something like this,

##Step 4: 🎉 You have successfully setup your react app
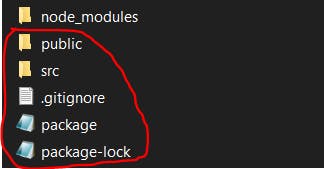
You can now open your project folder F:\ToDo-List and check, that there will be a folder node_modules that has been created like this,

You can work on your react project as usual
Next time you want to create react app, skip Step no 1 and follow from step no 2 I can guarantee you that you will never use npm create-react-app again 😄
Thanks for reading !😊